An Introduction to Cargo-Culting D3 Visualizations

D3 is a fantastic framework for visualization – besides its beautiful outputs, the framework itself is elegantly designed. However, its elegance and combination of several technologies (javascript + svg + DOM manipulations) make it very hard to learn D3. Luckily, there is a huge range of D3 examples out there. Cargo-Cults to the rescue…
Cargo Cults were the way Melanesians responded when they suddenly were confronted with military forces in the second world war: strangers arrived wearing colorful clothes, marched up and down strips of land and suddenly: parachutes with cargo-crates were dropped. After the strangers left, the islanders were convinced that, if they just behaved like the strangers, cargo would come to them. As the islanders, we don’t have to understand the intricate details of D3 – we just have to perform the right rituals to be able to do the same visualizations…
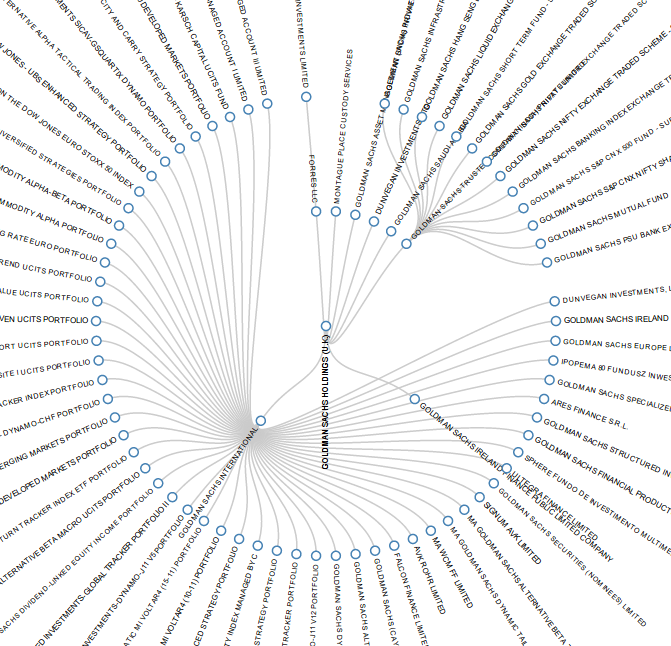
Let’s for example try to re-create a Reingold-Tilford tree of the Goldman Sachs network.
Things I’ll work with:
The Reingold-Tilford tree example
the Goldman Sachs Network over at Opencorporates (you can get the data in their json format)
The first thing I always look at is: how is the data formatted for the example: Most of the examples provide data with it that help you to understand how the data is layed-out for this specific example. This also means: if we bring our data into the same shape, we’ll be able to use our data in the example. So let’s look at the “flare.json” format, that is used in the example. It is a very simple json format where each entry has two attributes: a name and an array of children – this forms the tree for our tree layout. The data we have from Open Corporates looks different, here we always have parent and child – but let’s bring this into the same form.
First, I’ll get the javascript bits I’ll need: d3 and underscore (I like underscore for its functions that make working with data a lot nicer), then I’ll create an HTML page similar to the example. I’ll check in the code where the “flare.json” file is loaded and put my own json in it (the one from opencorporates linked above) (commit note- that changes later on, since opencorporates does not do CORS…).
I then convert the data using a javascript function (in our case a recursive one, that crawls down the tree)
var getChildren = function(r,parent) {
c=_.filter(r,function(x) {return x.parent_name == parent})
if (c.length) {
return ({"name":parent,
children: _.map(c,function(x) {return (getChildren(r,x.child_name))})})
}
else {
return ({"name":parent })
}
}
root=getChildren(root,"GOLDMAN SACHS HOLDINGS (U.K.)")
Finally, I adjust the layout a bit to make space for the labels etc


Leave a Reply