Visualizing the US-Government Shutdown
As of Today the US Government is in Shutdown. That means that a lot of employees are sent home and services don’t work. The Washington Post Wonkblog has a good story on What you need to know about the shutdown. In the story they list government departments and the percentage of employees to be sent home. I thought: this could be done better – visual!
Gathering the Data
The first thing I did is gather the data (I solely used the blog post mentioned above as a source). I started a Spreadsheet containing all the data on departments. I decided to do this manually, since the data is pretty unstructured and keep the descriptions – since I want to show them on the final visual.
Visualizing
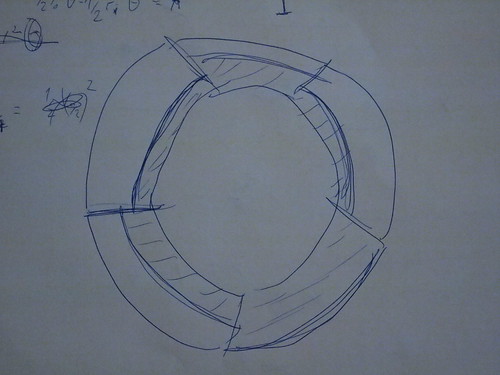
Next up was visualization – I thought how can we show this. I quickly sketched a Mockup.
Then I started to work. I love D3 for visualizations and Tarek had just written a fabulous tutorial on how to draw arcs in d3. So I set out…
I downloaded the data as CSV and used d3.csv to load the data…. Next I defined the scale for the angles – for this I had to know the total. I used underscore to sum it up and create the scale based on this.
var totale=.reduce(.map(raw, function (x) {
return parseInt(x.Employees) }),function (x,y) { return x+y })
var rad=d3.scale.linear()
.domain([0,totale])
.range([0,2*Math.PI]);
Perfect – next, I needed to convert the data to define my arc formula and do start and stop ranges…
var arc = d3.svg.arc()
.innerRadius(ri)
.outerRadius(ro)
.startAngle(function(d){return rad(d.start);})
.endAngle(function(d){return rad(d.end);});
data=[];
sa=0;
_.each(raw, function(d) {
data.push({"department":d.Department,
"description":d.Description,
"start":sa,
"end":sa+parseInt(d.Employees),
"home":parseInt(d.Home)})
sa=sa+parseInt(d.Employees);
})
Great – this allowed me to define a graph and draw the first set of arcs…
svg=d3.select("#graph")
.append("svg")
.attr("width",width)
.attr("height",height);
g=svg.append("g")
.attr("transform","translate("+[width/2,height/2]+")")
depts=g.selectAll("g.depts")
.data(data)
.enter()
.append("g")
.attr("class","depts")
depts.append("path")
.attr("class","total")
.attr("d",arc)
.attr("style", function(d) { return "fill: "+
colors(d.department)})
You’ll notice how I created a group for the whole graph (to translate it to the center) and a group for each department. I want to use the department groups to have both the total employees and the employees still working…
Next, I wanted to draw another arc on top of the arcs for the employees still working. This looked easy at first – but we want our visualization to represent the percentages also in percentage area right? So we can’t just say: Oh if there’s 50% working we just draw a line in the middle between inner and outer radius. What we need is to calculate the second radius (using a quite complicated formula (it took me a while to deduct and I thought I should be able to do that much maths…))
The formula is implemented here:
var rd=function(d) {
var rho=rad(d.end-d.start);
var i=0.5Math.pow(ri,2)rho;
var p=(100-d.home)/100.0;
x2=Math.pow(ro,2)p-(ip-i)/(0.5*rho)
return Math.sqrt(x2);
}
I’ll need another arc function and then I can draw the arcs:
var arcso = d3.svg.arc()
.innerRadius(ri)
.outerRadius(function(d) {return rd(d) })
.startAngle(function(d){return rad(d.start);})
.endAngle(function(d){return rad(d.end);});
depts.append("path")
.attr("class","still")
.attr("d",arcso)
.attr("style", function(d) {
return "fill: "+
colors(d.department)})
Perfect – some styling later this already looks good. The last thing i needed to add was the hovers (done here) and we’re done:
See the Full code on github!



Leave a Reply